TIP
本文主要是介绍 数据可视化-精华综合总结 。
# 数据可视化的基本流程总结
我们要的不是数据,而是数据告诉我们的事实。大多数人面临这样一个挑战:我们认识到数据可视化的必要性,但缺乏数据可视化方面的专业技能。部分原因可以归结于,数据可视化只是数据分析过程中的一个环节,数据分析师可能将精力花在获取数据、清洗整理数据、分析数据、建立模型,但在最终的展示沟通上力不从心。
这也是“写代码的干不过做PPT”的部分原因。实际上,只要掌握了可视化的技能,我们的工作就更容易受到leader的认可。
可视化工具包括但不限于,Tableau,Excel,PowerBI,Python,R
# 可视化之前:探索性分析与解释性分析
二者之间有很重要的区别:探索性分析指理解数据并找出值得分析或分享给他人的精华。这就好比,在牡蛎中寻找珍珠,可能打开一百个牡蛎(尝试很多种方法)才最终找到两颗珍珠。而解释性分析,我们迫切希望能够言之有物,讲好某个故事--专注于两颗珍珠。
大多数时候我们汇报工作就是要做好解释性分析的工作。
# 可视化过程
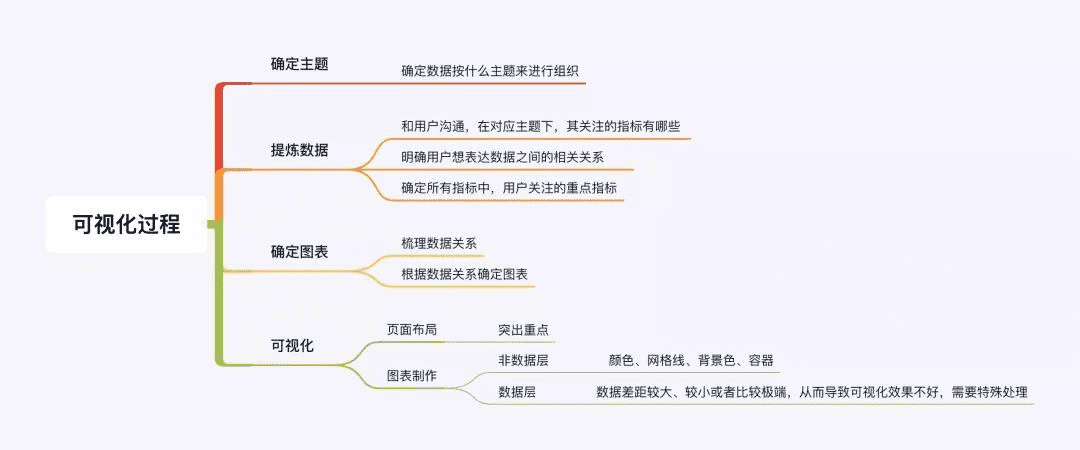
一个完整的数据可视化过程,主要包括以下4个步骤:
- 确定数据可视化的主题
- 提炼可视化主题的数据
- 根据数据关系确定图表
- 进行可视化布局及设计

图片来自:木东居士
可视化元素由3部分组成:可视化空间+标记+视觉通道
# 可视化空间
数据可视化的显示空间,通常是二维。三维物体的可视化,通过图形绘制技术,解决了在二维平面显示的问题,如3D环形图、3D地图等。
# 标记
标记,是数据属性到可视化几何图形元素的映射,用来代表数据属性的归类。
根据空间自由度的差别,标记可以分为点、线、面、体,分别具有零自由度、一维、二维、三维自由度。如我们常见的散点图、折线图、矩形树图、三维柱状图,分别采用了点、线、面、体这四种不同类型的标记。
# 视觉通道
数据属性的值到标记的视觉呈现参数的映射,叫做视觉通道,通常用于展示数据属性的定量信息。
常用的视觉通道包括:标记的位置、大小(长度、面积、体积...)、形状(三角形、圆、立方体...)、方向、颜色(色调、饱和度、亮度、透明度...)等。
# 确定图表
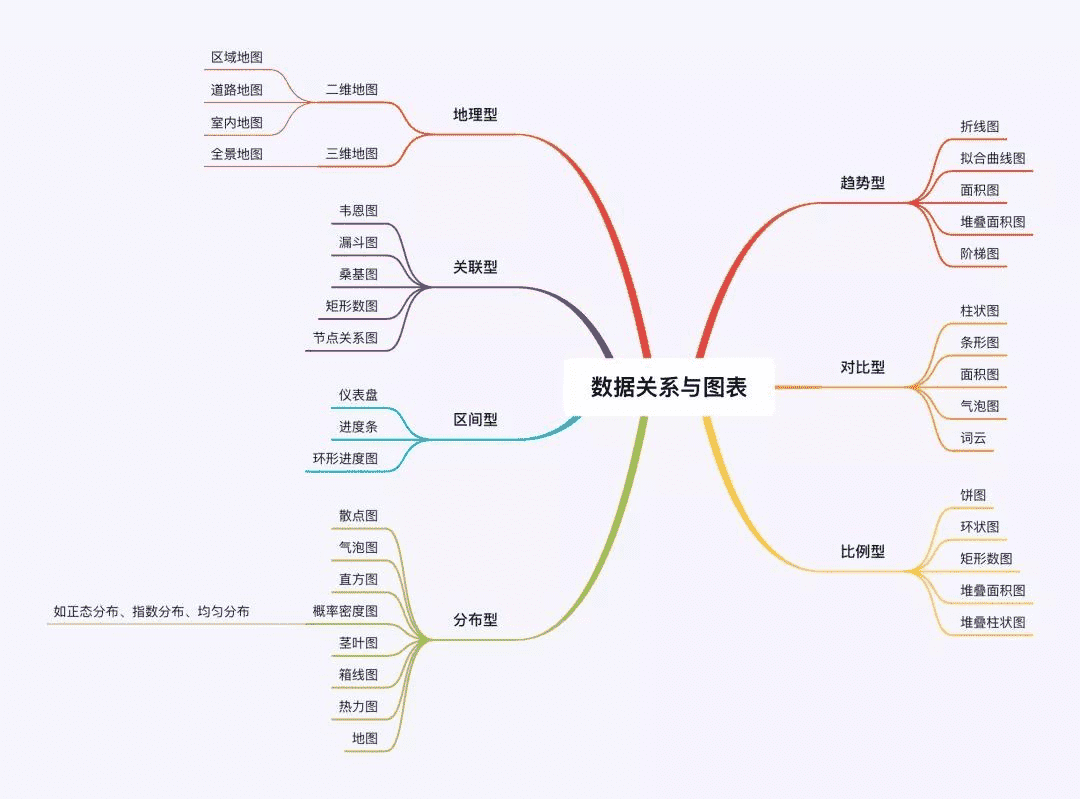
数据之间的相互关系,决定了可采用的图表类型。常见的数据关系和图表类型的对应关系如下图所示:

图片来自:木东居士
在以后的专栏中,我们将逐步分享上述图片中出现的各图形应用案例及注意事项。 接下来,我们结合具体案例来讲述数据可视化的魅力
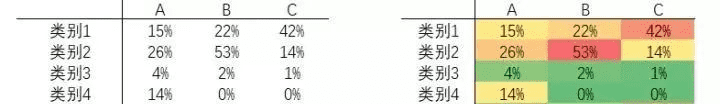
# 表格
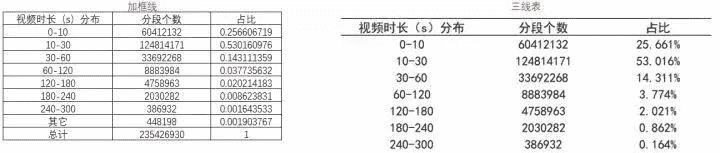
使用表格时,需要记住的一点是:让设计融入背景,让数据占据核心地位。不要让厚重的边框和阴影与数据争夺受众的注意力。相反,要使用空格来区分表格中的元素。

左表,框线过多容易扰乱阅读者的注意力,反之,三线表简洁干练,通常是论文及出版物表格样式的首选。
# 热力图
热力图是用表格的形式可视化数据的一种方法,在显示数据的地方(数据之外)利用着色的单元格传递数据相对大小的信息。

热力图绘制(excel2010版):选中数据--开始--样式--条件格式(你可以根据需要选择合适的条件格式)。
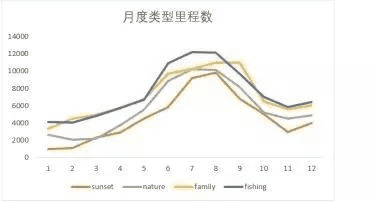
# 折线图
我们通常可以借助折现图理解趋势,比如,时间序列的每年降雨量(每日将与量之和);在某些情况下,折线图中的线可能代表一个综合的统计数据,比如平均值或预测的点估计。如果你还想展示范围(或者置信区间),可以直接在图上进行可视化。
源数据:


左图是多指标折线图,右图在折线图中展示范围内的平均值。
绘制右图时:先绘制avg--max折线图,然后右键“更改图表类型”,选择“面积图”;
右键“选择数据”,添加min折线图;最后选中“min折现图”,右键“设置数据系列格式”,选择“纯色填充--白色”。
# 【----------------------------】
# 后台系统数据可视化页面设计总结
最近一段时间参与了几个后台系统数据可视化页面的项目,在项目过程中遇到了一些问题,通过对这些问题的思考收获了一些心得。这篇文章总结出我的所获分享给大家。
# 一、数据可视化在后台系统中有什么用?
业务运行过程中会产生大量数据,这些数据能反馈出业务的运行情况。但往往业务产生的数据会有很多种,量级也会十分大,梳理和分析数据是一件很耗时的事情。而数据可视化可以将大量的、抽象的数据通过详细的、具象的图形展示出来,帮助相关人员理解业务运行情况、分析趋势、预测风险、做出决策等。尤其是在定期业务汇报、活动运营监控等时候更是必不可少的。
# 二、数据可视化页面有哪些分类?
通过对现有的案例搜集分析汇总、聚类分析,以及对设计前辈们的经验总结,我整理出以下两种常见的类型:
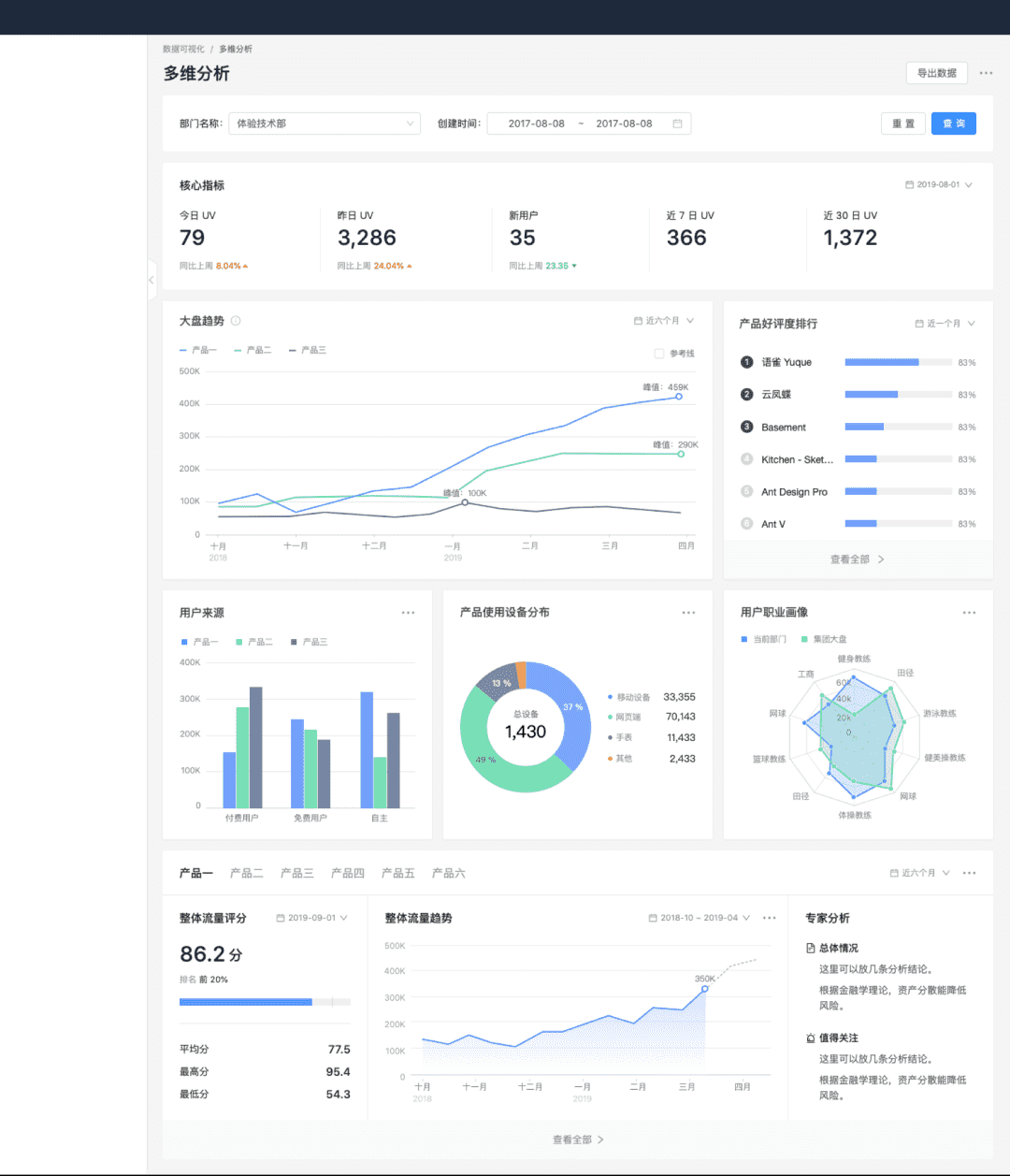
# 01分析型页面
这类页面通常是后台管理系统内的数据展示和分析页面,一般是大量且全面的数据展示,并给出简单的数据分析,帮助决策。分析型页面由于要展示的数据指标较多,分析维度也丰富,通常会支持一些交互操作,如条件查询、分类查看等。

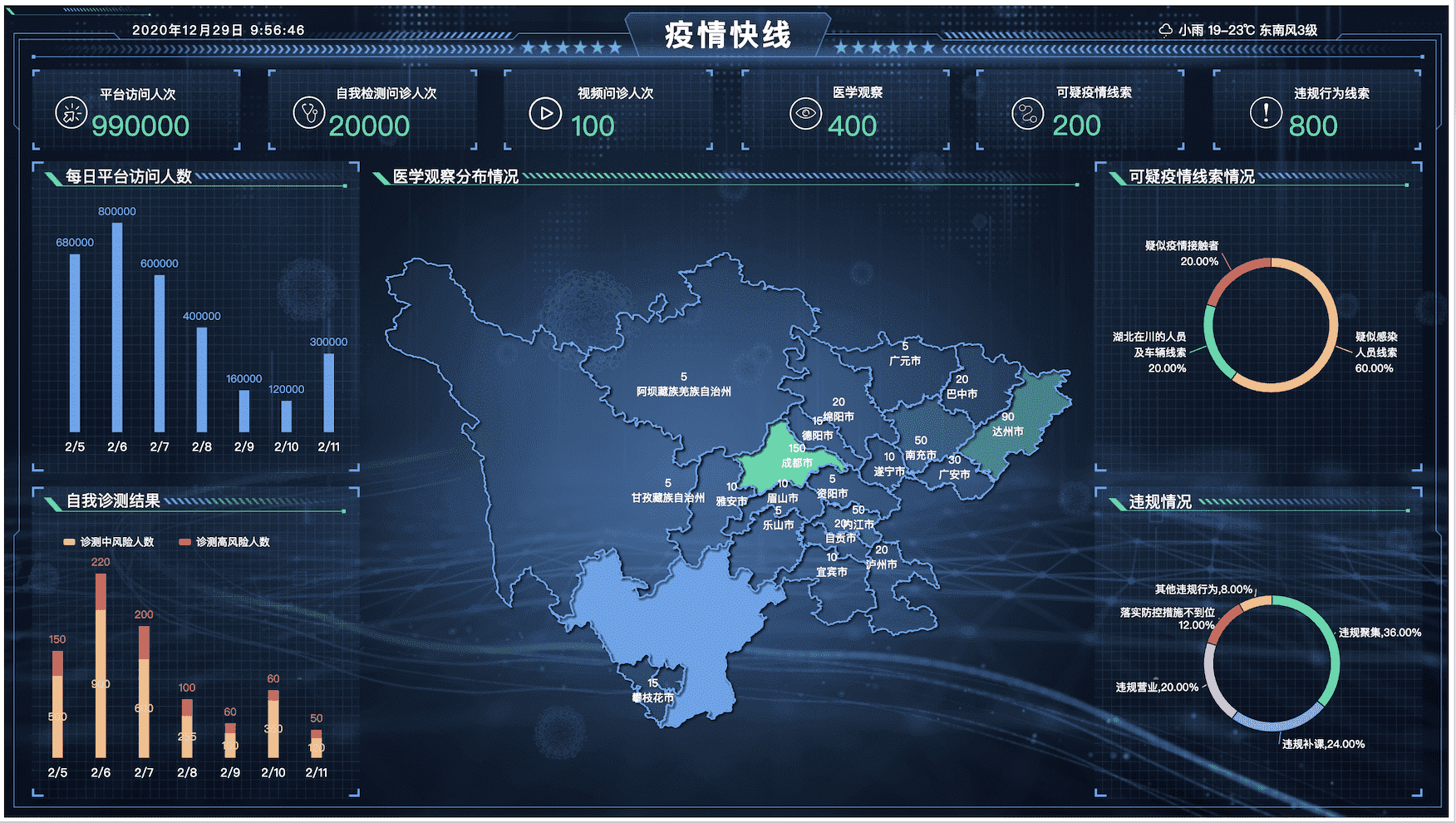
# 02运营型页面
这类页面时效性更强,一般使用在实时监测预警的场景下。多为大屏、色彩丰富、动效炫酷,可以营造氛围、打造仪式感、传递企业文化和价值。运营型的可视化页面,通常是实时数据的展示,不加任何的交互操作。

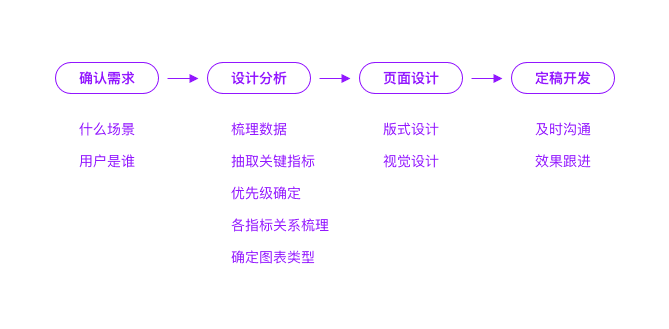
# 三、数据可视化界面的设计流程是怎么样的?
数据可视化项目的设计流程与其他项目基本一致,差异点在于设计者需要对业务数据十分熟悉,要明确了解数据指标之间的关系。然后需要熟练掌握各种常用图表类型的特点,能选择合适的图表类型展示各个数据指标以及之间的关系。下面会简单讲讲每一个环节都是如何进行的。

# 01确认需求
在确认需求阶段,首先要明确的问题是:页面的使用场景是什么?是放在业务系统中向内部运营人员提供数据分析功能,还是活动期间做数据监控和预警,又或者是对外展示宣传?
根据页面的使用场景,确定页面是运营型还是分析型,类型对页面设计阶段的影响较大。
另一个要明确的问题是:页面的使用者是谁?根据使用者的角色,分析他想从页面获取哪些信息,进而确定页面应该展示哪些数据、如何展示。
举一个例子,一个借贷平台要在一个会议上向合作资金方展示业务进展情况,需要在会议展厅大屏幕上投放一个数据可视化页面。资金方关注的无非是业务运转情况、资金情况、用户情况等,想从中看出与这个平台合作的价值与能带来的利益,所以页面定位为运营型的页面,可以展示一些业务动态数据、资金和用户数据等,能提升和完善企业形象。
# 02数据分析
在需求确定之后,页面要展示的内容基本已经确定。接下来需要做的是根据业务场景提取关键数据指标,分析各个数据指标的特点以及它们之间的联系,选择合适的图表类型。由于页面空间是有限的,所以要对数据指标进行重要级的排序,突出显示重要级高的,适当弱化重要级较低的。这一步与业务结合十分紧密,应尽量与需求方及时沟通确认。
下面是几个常用的图表类型,并对使用场景做简单的介绍:

在选择图表类型时除了要考虑能否表达数据意义、是否容易理解外,还要考虑是否可实现,要及时和开发沟通。
# 03页面设计
前面所有的分析和研究都是为了页面设计这一步做准备。
(1)设计页面之前,首先要确定界面的尺寸和投放设备。
如果是运营型页面,通常投放在各种大屏上,这类屏幕的尺寸多种多样,需要提前确定好尺寸。
如果是分析型页面,主要在电脑屏幕上查看,能与市场主流的界面尺寸完美适配便可,目前主要考虑的是1280、1366、1440、1920等宽度的屏幕。
(2)接下来开始版式设计。由需求确定和数据分析阶段已确定好的数据重要级和图表类型,进行页面的版式设计。此时最重要的一点是:让最重要的信息最容易被看到。
(3)然后是视觉设计,分析型页面和运营型页面在视觉效果上差异较大。
分析型页面通常是放置在后台系统内,视觉风格上要与整个系统保持一致,因为此时页面使用者是业务人员,关注的本质是数据本身,应简化视觉效果,突出数据本身,在数据维度多量大的情况下,可以灵活加入少量的交互方式。
运营型页面的风格绚丽且让人沉浸,通常会结合多样的色彩、炫酷的动效或视频,打造丰富的视觉效果。
(4)视觉设计完成后,要和相关方确认最终方案进行定稿。主要是和需求方和开发确定方案的准确性、易读性和可行性,定稿后开始开发。
# 04开发实现
这个阶段多和开发小伙伴们沟通,跟进实现效果,发现问题及时调整,保证上线后的视觉效果。
# 四、项目中遇到的一些问题
最后记录几个项目中遇到的问题和最终的解决方案。
# 01. 动态背景无法显示
在一个运营型页面中,我们使用了Canvas的动态背景丰富视觉效果。但在不同设备上演示的时候,由于设备原因,会导致动态背景无法正常展示。为了解决这个问题,我们做了两种准备,一种是在正常的设备上继续使用动态背景,另一种是退而求其次,用一张相似视觉效果的静态背景图替代。
# 02. 字体无法正常显示
大多数用户都不曾在电脑上安装过默认字体以外的字体,所以在设计界面的时候应尽量使用默认字体,如有特殊字体则需要前端开发嵌入字体包,但也要尽量减小字体包大小,避免增加页面的加载时间。
# 参考文章
- https://blog.csdn.net/lsxxx2011/article/details/104104198
- https://www.zcool.com.cn/article/ZMTIxMDA0NA==.html